

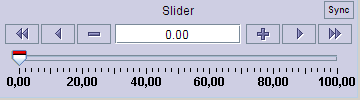
AcopSlider is a displayer which can show a single double value. The slider can be used as a component which controls settable connection points.
The component is an extension of a JPanel which consists of a JSlider and a custom navigation bar. JSlider shows the property value and can be used to set a value on the remote property by dragging the slider thumb. Navigation bar offers more precise setting and reading of values. The bar includes an editable text field, which can be used to set a new value on property or show the current property value. Navigation bar also includes three sets of buttons, which are used to increase or decrease value for a predefined amount. Any adjustment in navigator will result in the move of the slider thumb.
The following lines show an example how to use the features of the AcopSlider.
For features shared with other ACOP Beans see this page.
If slider is used to show a value that changes because of a 3rd party we don't want the slider thumb to be out of sync each time the value changes, but want the thumb to move together with the trailer. We will set the automatic synchronization with 5 seconds delay time.
slider.setAutoSynchronize(true); slider.setAutoSynchronizeDelay(5000);
If we don't want to change the values at all (just use the slider as a monitor displayer) we can put it in the read only mode
slider.setEditable(false);
Slider can also be set to use only one thumb to present a value. In this case the trailer shadow will not be painted. The thumb of the slider can be dragged to any position and that value will be set on the slider. However, when response is received from the connection point, the thumb will move to the actual value of the property.
slider.setSyncButtonVisible(false);
Let's say that we have good settings on the slider, but would like to fine tune it. However, if tuning produces worse results than the current state of the machine, we want to restore the value. First we have to store the value. This can be done in two way: one can store the current slider setpoint value
slider.storeValue();
or explicitely define a value
slider.setStoredValue(100.0);
At any later time we can restore the value to the last stored value
slider.restoreValue();
We can also enable store and restore buttons which can be used in runtime to store or restore the value. The store button will always store current readback value.
slider.setStorageButtonsVisible(true);
Slider will display ticks along the slider line according to the space available. If one is not satisfied with automatic tick configurations, ticks can be explicitely defined. First we have to provide which values will be marked as major ticks
slider.setMajorTicks(new double[]{0,20,40,60,80,100});
Then we define which of these major ticks will have value labels printed
slider.setMajorTickLabels(new double[]{0,40,60,100});
At last we define, the step of the minor ticks (distance between two minor ticks):
slider.setMinorTicksStep(5.);
Slider can operate in continuous mode, meaning that on button press and hold, value will be automatically incremented/decremented accordig to the step defined by which button is used.
ContinuousModeDelayTime time defines the initial delay time in milliseconds between button press and first automatic repetition.
ContinuousModeRepeatTime defines the time interval in milliseconds between two repetitions.
If ContinuousControlVisible is set to false, user will not be able to engage or disengage auto incrementation/decremtnation, but the mode of operation will remain.
slider.setContinuousModeDelayTime(1000); slider.setContinuousModeRepeatTime(100); slider.setContinuousModeEnabled(true); slider.setContinuousControlVisible(true);
When setting the value on the slider, the position of the slider will show the exact value as set by the data source or through UI, even if the provided value does not fall to the tick printed on the slider. If one want the slider to snap to the tick value, snap to ticks option can be switched on.
slider.setSnapToTicks(true);
String provided will be set as tooltip text to the surrounding area not regarding button and other similar control components.
slider.setToolTipText("Value");
Navigation button icons can be changed, by supplying the button enumeration and Icon object.
slider.setButtonIcon(Button.BIT_DECREMENT, IconHelper.createIcon("icons/navigation/ArrowLeft16.gif"));
Navigation button text can be changed or added, by supplying the button enumeration and string containing the desired text.
slider.setButtonText(Button.BIT_DECREMENT, "Bit decrement");
Other properties of the slider can also simply be adjusted by calling the appropriate setter methods. These properties include maximum/minimum value background/foreground color, title etc:
slider.setMaximum(100); slider.setMinimum(5.2); slider.setBackground(Color.RED); slider.setForeground(Color.GREEN);
See the complete source code used in this examples.